
簡単にできる方法が知りたい。
こんな悩みにお答えします。
メモ
2020年5月にコクーンからアフィンガー5へテーマを変更して、設定や装飾で手間取った部分を項目毎にご紹介していきます。初心者に向けてますのでシンプルな初期設定方法です。
見出しデザインパターン設定
見出し(h2~h5)のデザインはカスタマイザーの「各テキストとhタグ(見出し)」にてカスタマイズができます。
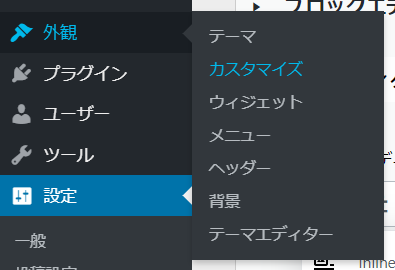
外観 → カスタマイズ → [+]各テキストとhタグ(見出し)


色変更したいテーマを選択(この場合はH2タグ~H5タグ)
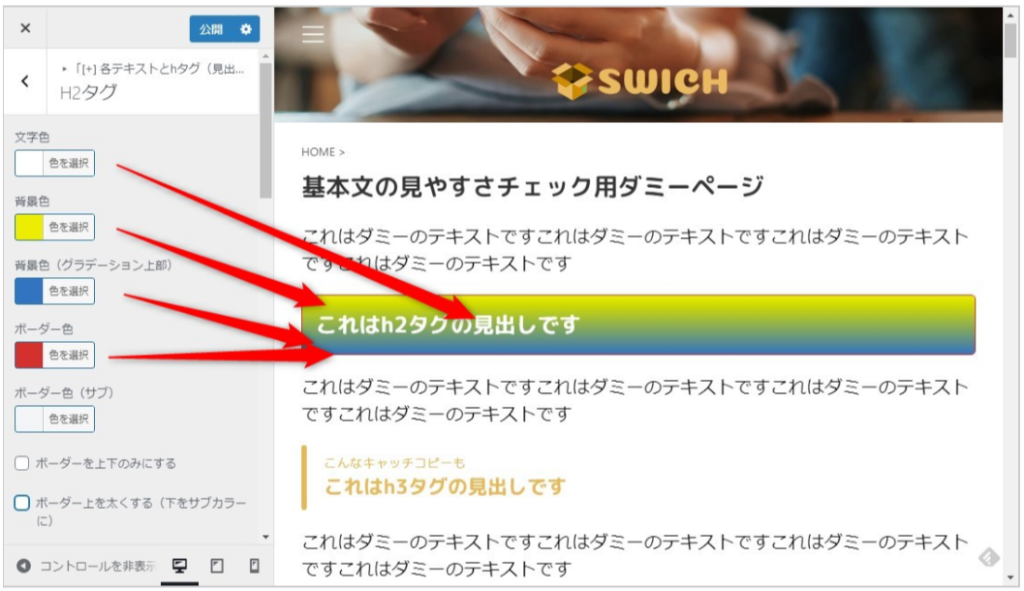
H2タグを例にご紹介します
基本のカラー設定

デザインパターンによって反映されない箇所もあります。
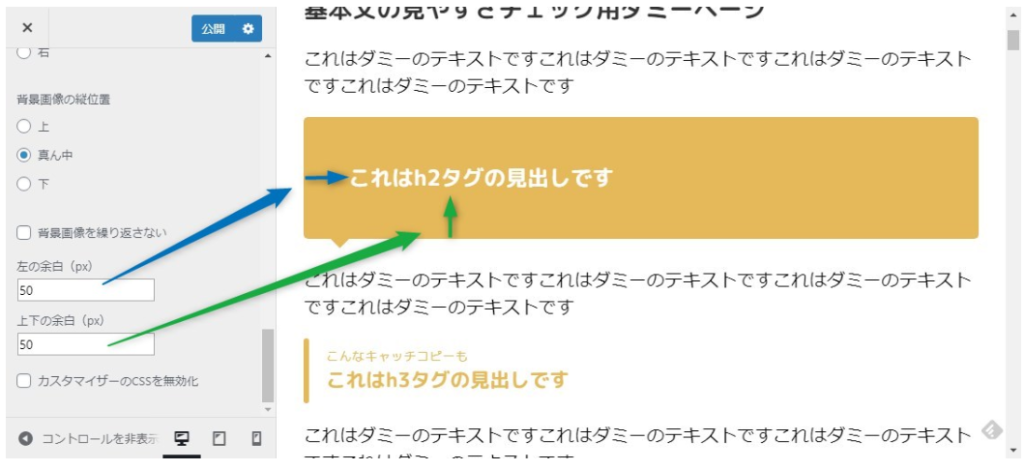
余白の設定

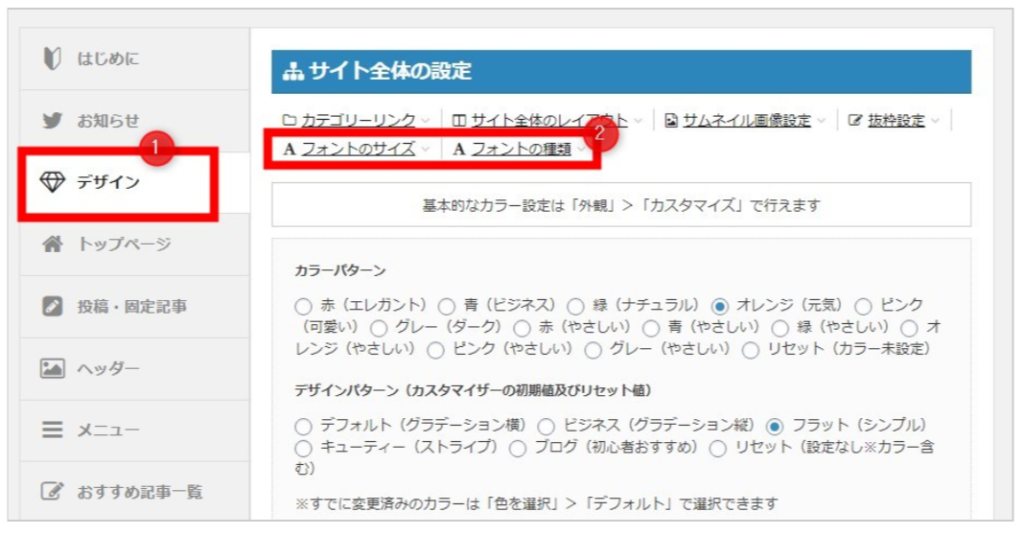
各フォントサイズとフォント種類の変更
AFFINGER5 管理→AFFINGER5 管理→デザイン

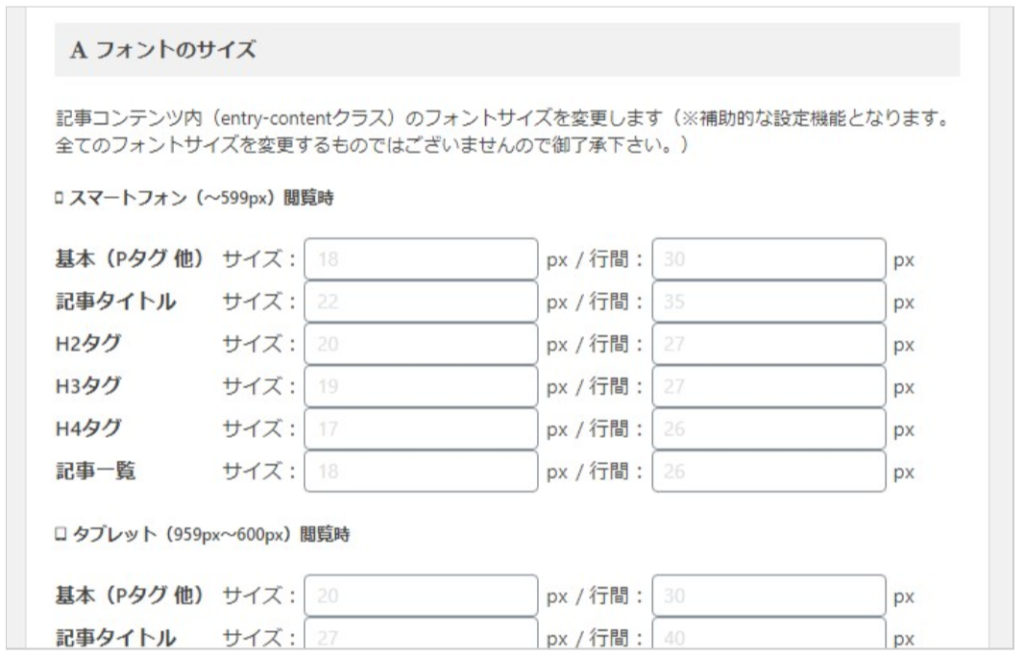
フォントのサイズ変更

タイトルから何からそれぞれのサイズの変更が可能
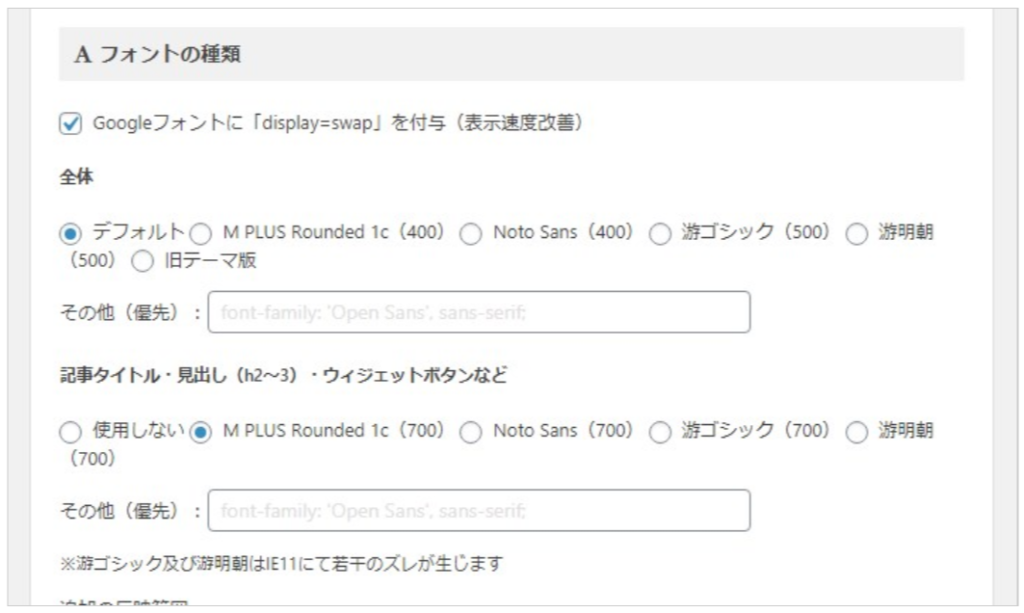
フォント種類の変更

フォントの種類はGoogleフォントや任意のフォントを指定することが可能です。
まとめ
以上、アフィンガー5の見出し設定でした。
基本のカラー設定
余白の設定
各フォントサイズとフォント種類の変更
フォントのサイズ変更
フォント種類の変更
基本的には最初にこちらで各種設定をしておけば、大幅なデザイン変更をしない限りはいじることはないです。ブログの場合はページごとに見出しを変えるなんて、とても手間がかかります。
ご参考になれば幸いです。
